Step-by-Step Guide to Creating Animated Banner Ads
Learn how to create high-converting animated banner ads step-by-step. Discover the best tools for client review, animation, and ad optimization to boost engagement and conversions.


Step 1: Design the Static Layout for Client/Team Review
Before animation begins, agencies first create static ad layouts for client review and approval. This prevents costly revisions later in the process.
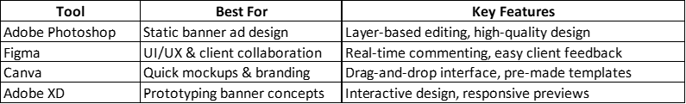
Best Tools for Creating Static Layouts for Approval:
Pro Tip: Use Figma or Adobe XD for seamless client collaboration—clients can leave feedback directly on the design before animation begins.
Step 2: Select the Animated Ad Format
Once the static design is approved, choose the best animated ad format for your campaign.
Common Banner Sizes (Google Display Ads & Websites)
300×250 (Medium Rectangle) – Sidebar ads.
728×90 (Leaderboard) – Top-of-page banners.
160×600 (Wide Skyscraper) – Vertical sidebar placements.
320×50 (Mobile Leaderboard) – Mobile-friendly ads.
Supported Animation Formats
✔ GIF – Simple looping animations, good for basic movement.
✔ HTML5 – Interactive banners with clickable elements (best for Google Ads).
✔ MP4/WebM – Video-based animations for platforms that support video banners.
Pro Tip: If running Google Display Ads, HTML5 is the best format for interactive and lightweight animations.
Step 3: Choose the Best Tool for Animation
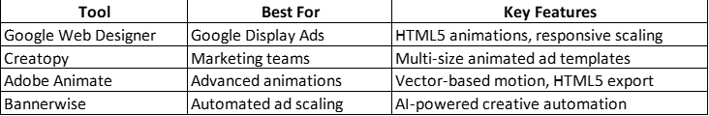
After the static layout is approved, agencies use animation tools to bring banners to life.
Pro Tip: If you want clickable and interactive banners, go with Google Web Designer or Adobe Animate. For quick, professional GIFs, Creatopy or Bannerwise is a better choice.
Step 4: Animate the Banner Ad
1. Keep the Design Clean & Focused
Use bold, readable typography.
Avoid cluttered designs—keep it simple.
Use a maximum of 3-4 frames to keep it engaging but not overwhelming.
2. Add High-Quality Visuals
Use product images with transparency (no backgrounds).
Maintain consistent branding (colors, fonts, logo placement).
Ensure smooth transitions between animation frames.
3. Include a Strong Call-to-Action (CTA)
Examples:
✔ "Shop Now"
✔ "Limited Offer – Get Yours Today"
✔ "Try Free for 30 Days"The CTA should appear in the final frame and be visually distinct.
4. Optimize Animation Speed & Looping
Ideal frame duration: 2-4 seconds.
Google Ads recommends a max 15-second loop duration.
Use smooth motion effects (fade-ins, slide-ins) instead of aggressive flashing text.
Pro Tip: A/B test different animation styles to see which version drives the most engagement.
Step 5: Export & Publish Your Animated Banner Ad
Once your animation is finalized, export it in the correct format.
✔ Google Display Ads: HTML5 (Best for responsive ads)
✔ Social Media Ads: MP4, GIF
✔ Website Banners: GIF, HTML5, WebM
Pro Tip: If running Google Display Ads, make sure your file is under 150KB to meet Google’s size requirements.
Step 6: Test & Optimize for Performance
Before launching, ensure your ad displays correctly on different devices and networks.
Key Metrics to Track:
✅ Click-Through Rate (CTR) – Measures ad engagement.
✅ Conversion Rate – Tracks if users take action after clicking.
✅ Viewability Rate – Ensures the ad is being seen.
Pro Tip: Use Google Ads Smart Bidding or AI-driven ad testing to automate performance improvements.
Final Thoughts
Creating animated banner ads involves both client collaboration and strong design execution. By using layout tools for approvals before animating, agencies can streamline production and reduce costly revisions.
Key Takeaways:
✔ Use Figma or Adobe XD to get client feedback on static layouts.
✔ Use Google Web Designer or Adobe Animate for HTML5 animations.
✔ Keep animations smooth, fast, and engaging (3-4 frames max).
✔ Test different CTA placements and track ad performance.
Ready to create high-converting animated banner ads? Start by designing your layout, getting client approval, and bringing your ad to life with animation tools!